斜め背景CSS+jQueryでペンキを塗るようなアニメーションを簡単実装! スタッフブログ 株式会社クーネルワークは新潟市西区の総合WEBマーケティング会社です。WordPressを使用したホームページ制作を中心に、WEB戦略立案から、デザイン・システム開発、インターネット広告運用や解析まで 楽しいcss アニメーションのサンプル集 小気味よいアニメーションを用いたWebサイトを国内でも多く見かけるようになってきました。 CSS3により画像編集やFlashが減りメンテナンス性も向上しています。 15年もアニメーションを取り入れるサイトは増えて そんなCodePenの中でも背景の表現として使えそうなアイディアをまとめてみました。 l CodePenとは? HTML、CSS、JavaScriptのコードを書くとその場で表示を確認できるWebサービスです。無料と有料がありますが、無料で十分使えます。

Cssのみ 虹色の背景画像のhoverアニメーション実装 コピペok ゆうけんブログ
Css 背景 スクロール アニメーション
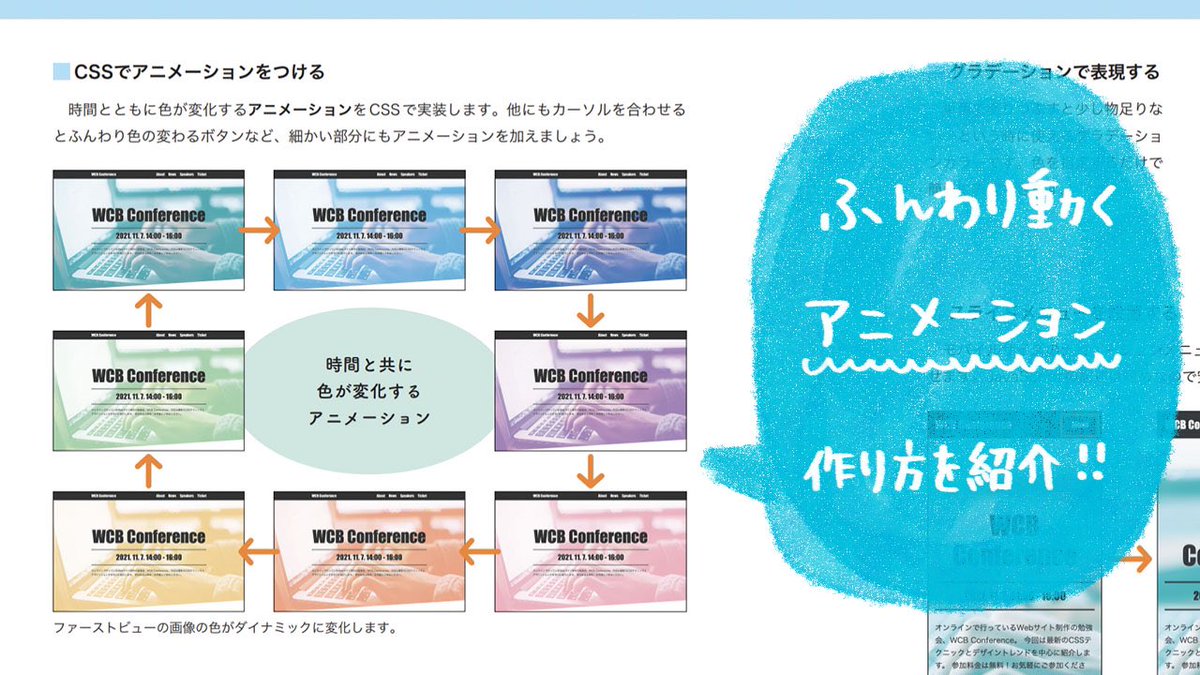
Css 背景 スクロール アニメーション- CSS3アニメーションに挑戦! 色が移り変わる背景を実装しよう フラットデザインが流行ってからは、背景を一色で塗りつぶしたデザインのサイトが多くなりました。 しかしそれだけではなんだか味気ない! という事で、CSS3のアニメーションを使って ResultSee the Pen demoHero Image × CSS Gradient #2 by kachibito (@kachibito) on CodePen以前かいたfilterを使う方法とは異なり、複数設定したグラデ 背景画像にアニメーションで変化するグラデーション




使える Cssアニメーション 選 Sonicmoov Lab
動くCSSのためのメモ。 マウスオーバーエフェクト 1465 Thu Wed ボタンや画像にカーソルを乗せた時の反応って大事ですよね。 リンクするエリアにカーソルを合わせた時に、カーソルが指のアイコンに変わったり、テキストの色が変わったりすれ追加したcssはopacityだけですね。button01ですと、opacity 07;があたっていますが、opacityの値を小さくすれば(0に近づける)、透過性が増しますし、1にすれば、透過性は0になります。 ※注意点 button01のような文字と背景色だけのボタンであれば、opacityのみを利用したホバーアニメーション 背景グラデーションをCSSで実装する方法 背景をグラデーションにするには backgroundプロパティ に linergradient関数 を設定します。 background lineargradient (#FFE7,#FF54C9);
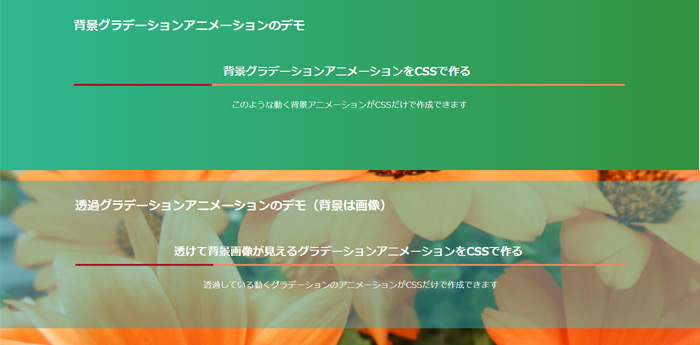
Animated CSS Background Generatorとは 『Animated CSS Background Generator』はアニメーション背景を作成できるサービスです。 元となるdemoが3つ用意されていて、アニメーションのスピードやカラーの変更さてることができます。 またコードをワンクリックでコピーし背景を文字で切り取るには、CSSのbackgroundclipを使います。 これは背景を適用する範囲を決めるプロパティです。(参考) 使用できる値には以下があります。 borderbox 境界の外側の辺まで背景を表示する;Only CSS Fire See the Pen Only CSS Fire by Yusuke Nakaya (@YusukeNakaya) on CodePen Liquid CSS効果をうまく応用すれば、炎だって作れます。 背景に赤色、下から上に移動する要素に黒を指定する事で、炎がユラユラ揺れているように見えます。 Only CSS Solar Flare
CSSアニメーションによって、boxshadowの幅を変えているだけですが、ありそうでなかった動き。 See the Pen Bounce Effect by Simon Busborg (@simonbusborg) on CodePen Bounce Effect ホバーで背景切り替え マウスオーバーによって背景が切ります。 こちらもCSSのみで描かれたレトロなマッキントッシュ。 See the Pen macintoshcss by Sarah Fossheim on CodePen Work Hard CSSスタイリングのみで表現されたキャラクターに、アニメーションも追加されたインタラクティブな作品。 See the Pen 動作が軽く、かつ適度なインパクトのあるアニメーション背景。 滑らかな動きとシンプルな形状の組み合わせが魅力的です。液体の動きをうまく模倣しています。 See the Pen Blob animation pure CSS by Uwe Chardon on CodePen0 Blob



3




Cssのみ 虹色の背景画像のhoverアニメーション実装 コピペok ゆうけんブログ
SONICMOOV LAB > マークアップ > CSS 使える! CSSアニメーション 選 CSSの進化により、様々な表現がCSSだけで完結できるようになったこの頃ですが、その中でもCSSを使ったアニメーションが色々と目を引くものがあり、今回はそれについて様々な場面 背景 個性的なスゴイ背景をコピペで実装! コレはヤバイ。 HTML/CSS masayanohou 年1月17日 CSSで使えるすごい背景をまとめてみました! codepen から引用し ぬるりと動くモーフィング・アニメーションを採用した、cssのみでスタイリングされたページ送りで、美しいグラデーション背景もポイント。 See the Pen Page control animations by Giuseppe Bandiera ( @giuband ) on CodePen




なんかおしゃれっぽい背景アニメーション Laptrinhx




Cssで背景画像のシームレスパターンを無限スクロールさせるアニメーション 9inebb
クリッピングマスクのアニメーション サンプル たまに見かける、写真の枠がうねうね動くアニメーション。 切り抜きにsvgを使用することで実装できます。 こちらはcssは使わず、svg内の clipPath と animate を利用しています。 作成手順はこちら。 CSSアニメーションの@keyframesと背景画像をうまく使って、サイン・アニメーションを表現しています。 サインの画像 は、おそらく動画の画像キャプチャを Photoshop もしくは Illustrator などの画像ソフトで編集したものではないかと推測します。 CSSのみで背景や画像などをキラキラ光らせるアニメーションサンプル集 CSS, CSS アニメーション サンプル集 CSSのみで文字や画像などをドットタイプの星などでキラキラ光らせるアニメーションサンプル集




Webクリエイター ボックス Cssアニメーションではtransition Keyframesどちらも解説しています ふたつの違いを理解して 表現したい動きに合わせて使い分けましょう




サイトの引き立て役はコレ おしゃれすぎる背景をコピペで実装 Html Css デシノン
See the Pen GgmbBv by Kazuyoshi Goto (@KazuyoshiGoto) on CodePen CSSのみでbodyタグの背景色をアニメーションでじんわり変化させています。 サンプルはSassで書いていますがCSSで抜粋すると下記になっています。 ``` body { animation bgAnime s infinite linear;CSSの背景グラデーションは途中色を追加することもできます。 複数のカラーでグラデーションさせる場合 %で色を区切ることにより、複数色の背景グラデーションを作成することもできます。 See the Pen CSS lineargradient by JAJAAAN Dev01 (@jajaaan_dev01) on CodePen 動きのあるおもしろい効果をCSSで手軽に作れたら便利ですよね。 そう思っている方のために、今回は以下の3つをご紹介します。 hoverの特徴と使い方 hoverとセットで使えるプロパティ6選 hoverを使ったCSSアニメーション2選 また、記事で紹介しているコード



1




Cssだけでアニメーション実装 ローディング編 株式会社lig
今回はこのローディング・アニメーションについて良さそうなものをピックアップしてみましたので、ぜひともチェックして使ってもらえればです。 関連:使える!CSSアニメーション 選 目次 ちょっとクール CSS loading animation 12 ぼかしのある背景画像の色みを、前述した huerotate とCSSアニメーションで変化させています。 NBSP 背景画像は backgroundsize cover; HTML・CSS アニメーション 背景画像を横方向にループで移動させたいという要望がたまにあるので、CSSのkeyframesで実装する方法をメモしておきます。



パララックス スクロールでアニメーションさせるjqueryプラグインなど 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit




Css で背景画像をループアニメーションさせる方法 By Takumi Hirashima
おしゃれすぎる背景をコピペで実装 html/css 個性的なスゴイ背景をコピペで実装! コレはヤバイ。 html/css コピペで出来るスゴすぎるスライドショーアニメーション html/css cssハンバーガーメニューをアニメーションでおしゃれに! 星空背景のCSSアニメーション 夜空に浮かぶ星々のCSSアニメーション。 アニメーションは、それぞれの星の光がゆっくりと拡縮している感じにしてあります。 星の大きさ別に各10個、「s」「m」「l」と3種類で30個の星を表現しています。 星の色は白で指定




Cssのafter 擬似クラス に背景色を入れ透過させずにアニメーション Css Web関連 Keprate




調整も楽々 Cssアニメーションをその場で確認できる Animista の使い方を解説 Ferret




Cssのみで実現 背景を動かす おしゃれエフェクト まとめ コムテブログ




無限スクロールする背景のcssアニメーションサンプル One Notes




ホバーしたときに 中心から波紋が広がっていくように背景色が反転するボタンの作り方 ゆうやの雑記ブログ




Css3 Cssだけで背景にグラデーションのアニメーションを入れる方法 Gokan Design Studio




Css メイン画像を背景にしてアニメーションのテキストを表示する Web担当屋 ブログ




Htmlとcssで背景に動画を流す フロントエンド Kigiroku




Cssアニメーションと背景画像で空に雲を流す Qiita




Cssのスニペットに登録 背景にcssグラデーションが変化するアニメーションを実装するスタイルシート コリス




Retina対応の Canvas Javascript による波形アニメーションサンプル Wordpress テーマ Digipress




Htmlで背景に斜め線を引く様々な方法 Css Svg Canvas 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




Cssアニメーションを使ったリンクボタンを作ってみよう 実践編 ビジネスとit活用に役立つ情報




コピペok Cssだけで作る背景パターンのサンプルコード25選 A フォトピザ




斜め背景 Css Jqueryでペンキを塗るようなアニメーションを簡単実装 スタッフブログ 株式会社クーネルワーク




コピペで簡単 Cssで作る雨や波 水滴など水系のエフェクトアニメーション7選 Webdesignfacts




Cssで色が変化する背景グラデーションを作成する方法 Tamatuf



Q Tbn And9gctxsel Zlexzyyekf 9t9sbgphi7qjom5lwzezqyqkntp2ghum Usqp Cau




Cssだけで画像が右から左に自動でスライドするループアニメーションを作成 Web K Campus Webデザイナーのための技術系メモサイト




徐々に背景色を変更するcssアニメーションサンプル One Notes




Js ページの背景に 美しい幾何学状のアニメーションを簡単に実装できる超軽量スクリプト Particles Js コリス




Cssで背景画像を画面いっぱいに表示し自動で切り替える方法




コピペok Cssだけで縦 横 斜めのストライプアニメーションをする方法 ナコさんのブログ Nako Log




見たことない Hoverで グラデーション背景画像 Cssアニメーション Linear Gradient ゆうけんブログ




Css3アニメーションのレパートリーがきっと増える 動きの参考になる22サイト 株式会社ウェブ企画パートナーズ




コピペで簡単 背景色や文字色をマウスオーバーでふわっと切り変える方法 ビギナーズハイ




Css 回転 アニメーションと背景の画像に重なっている部分の色を変える方法 渡邊浩樹 Note




Cssを使った背景アニメーション Designmemo デザインメモ 初心者向けwebデザインtips



自動でcss背景画像をスクロールさせるjqueryプラグイン Jquery Backgroundscroll Js Phpspot開発日誌




Cssとjavascriptでwebページにローディングアニメーションを表示させる方法 Webクリエイターボックス




Background Imageで指定した画像にアニメーションをつける リードスタイル株式会社 山梨県甲府市




コピペでok イメージ別 サイトをリッチに見せるためのcssアニメーションまとめ デモ サンプルコード付き 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




美しいグラデーションをcssで実装 配色に使える便利ツールや実例も Webクリエイターボックス




文字色や背景色 枠線などの色を変化させるcssアニメーションサンプル集 One Notes




背景グラデーションのアニメーションをcssで作成する方法 素材サイト管理人の備忘録そあるブログ




Cssで表現する背景パターン51種 コピペで簡単 アニメーション有 Webdesignfacts




Cssのみで実現 背景を動かす おしゃれエフェクト まとめ コムテブログ




使える Cssアニメーション 選 Sonicmoov Lab



Q Tbn And9gcqij42eb4a5ax7zlztmncytofrtqaqwrtaejjnoaafnphxt7yjh Usqp Cau




Cssアニメーション ちょっと変わったテキストエフェクトをつくってみた Nijibox Blog




Cssで作るボタンのホバーアニメーション コピペ可 Coding Note




サンプルコード付き Css背景アニメーション Jquery Svgなしで動く背景アニメーションの作り方 Swellマニア




Cssのみでストライプの背景をマウスホバーで動かす Unorthodox Workbook Blog




Css ボタンホバー時に背景がスライドしたり領域を覆うアニメーションサンプル 10 Nxworld




Cssのみで色が変化する背景グラデーションを作成する方法 Minory




コピペでok イメージ別 サイトをリッチに見せるためのcssアニメーションまとめ デモ サンプルコード付き 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




Cssでホバーすると蛍光ペンで線を引いたようなアニメーション Spyweb




Web制作に最適 背景を重ねるcss画像アニメーション4選 Css アニメーション アニメーション Web 制作




コピペok ちょい足しで使えるcssアニメーションのサンプル8選 解説つき Creive




Cssを使った背景アニメーション Designmemo デザインメモ 初心者向けwebデザインtips




Cssで背景グラデーションをtransitionさせる小技について記事を書きました Analog Studio




Transitionでcss画像背景アニメーション3選 画像を横並びに配置 Css アニメーション アニメーション ポートフォリオ




Css3でつくれちゃうアニメーション ループして流れる雲




Css Animation背景で使えるおしゃれなヘッダー背景アニメーション Animated Background Headers Atomon9 あともん9 It 初心者のためのwebサイト




幻想的なバブル背景アニメーションを実装できる Bubbly Bg Bl6 Jp




テキスト背景をcssだけでアニメーションにする簡単な方法 Mororeco




左から右に現れて文字だけ残るcssアニメーション トピックス Step Up Web 大阪のホームページ制作 作成サービス




1歩踏み込んでみる Cssグラデーションのマニアックな世界 Ics Media




背景がオーロラのように変化していくcssだけで作られたコード 9inebb




Css Canvas Svgで円周上をアニメーションさせる方法 株式会社lig



Jqueryで背景画像をアニメーションで無限ループさせる Webopixel




Javascript パーティクルの背景アニメーションを実装できる Bubbly Bg の使い方 Misoblog



アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip




保存版 Css3で出来る素敵なデザインやアニメーションをまとめてみた




Jsとcssでふわふわと漂う泡のアニメーションを実装する方法 自作 Jqueryなし Webdev Tech




Cssを使ってアニメーションさせる方法 Htmlとcss3 ホームページ制作会社 アテンド 長岡 新潟のwebサイト制作




何か物足りない サイトを今風にするには小手先のアレンジだけでok Amelog




Cssで水面のようなアニメーション ザリガニデザインオフィス




Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts




簡単cssアニメーション デザイン選 ソースコードと解説付き Knowledge Baigie




Cssでグラデーションを背景に使う方法 スクロール固定するには




Css 波線の背景の作り方 Into The Program



Cssで斜めの背景帯を作る方法 レスポンシブ Aekana




装飾系 アニメーション グラデーションの背景が徐々に変わるアニメーション Copypet Jp パーツで探す Web制作に使えるコピペサイト




星空背景のcssアニメーションサンプル One Notes




Processing Jsを利用してアニメーション インタラクティブなwebページ背景をつくってみた だらっと学習帳




Css 桜の花びらが散るアニメーション 素人エンジニアの苦悩




Cssを使って雪を降らせる方法 Designmemo デザインメモ 初心者向けwebデザインtips




Js 使い方は簡単 要素や背景をスクロールに合わせてアニメーションさせるスクリプト Swift Parallax コリス




その手があったか と思わせてくれそうなcssやアニメーションなどのまとめ コムテブログ




L Webデザイン 背景アニメーション エフェクト15選 Dai Note




Css3アニメーションに挑戦 色が移り変わる背景を実装しよう Webクリエイターボックス




Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts




Cssで背景ループのアニメーションを実装する Cly7796 Net




アニメーション背景を作成 Animated Css Background Generator Beeyanblog



Css3で背景のストライプ画像をループアニメーションしてみる Webopixel




画面内に入った要素の背景色を横から延ばす方法 ゆんつてっく




Css3のanimation アニメーション で春うららかな桜を降らせてみた 株式会社lig




Cssアニメーション Transition で起こるバブリングの原因と対策 Unorthodox Workbook Blog




個性的なスゴイ背景をコピペで実装 コレはヤバイ Html Css デシノン




ランディングぺージに最適 フル背景画像をcssで設置し タイトルを上下中央に配置する




Css Hoverすると背景のグラデーションが変化する Transitionが効かない




Css コピペだけで実装できるローディングアニメーション Recooord ホームページ制作で扱うコード プログラムを掲載




背景に使える 動く液体 のコードスニペット9選 控えめな丸いしずく表現が 見る人の心をうるおす Workship Magazine ワークシップマガジン



0 件のコメント:
コメントを投稿